


This tutorial builds off of the Plugin from the Plugin Development Quickstart. This is a guide on how to set up a Chrome Debugger with VS Code to easily debug your Flex Plugin locally. Releasing Flex plugins with the Plugins API Task Channel Definitions example use cases Overview of Flex UI programmability options

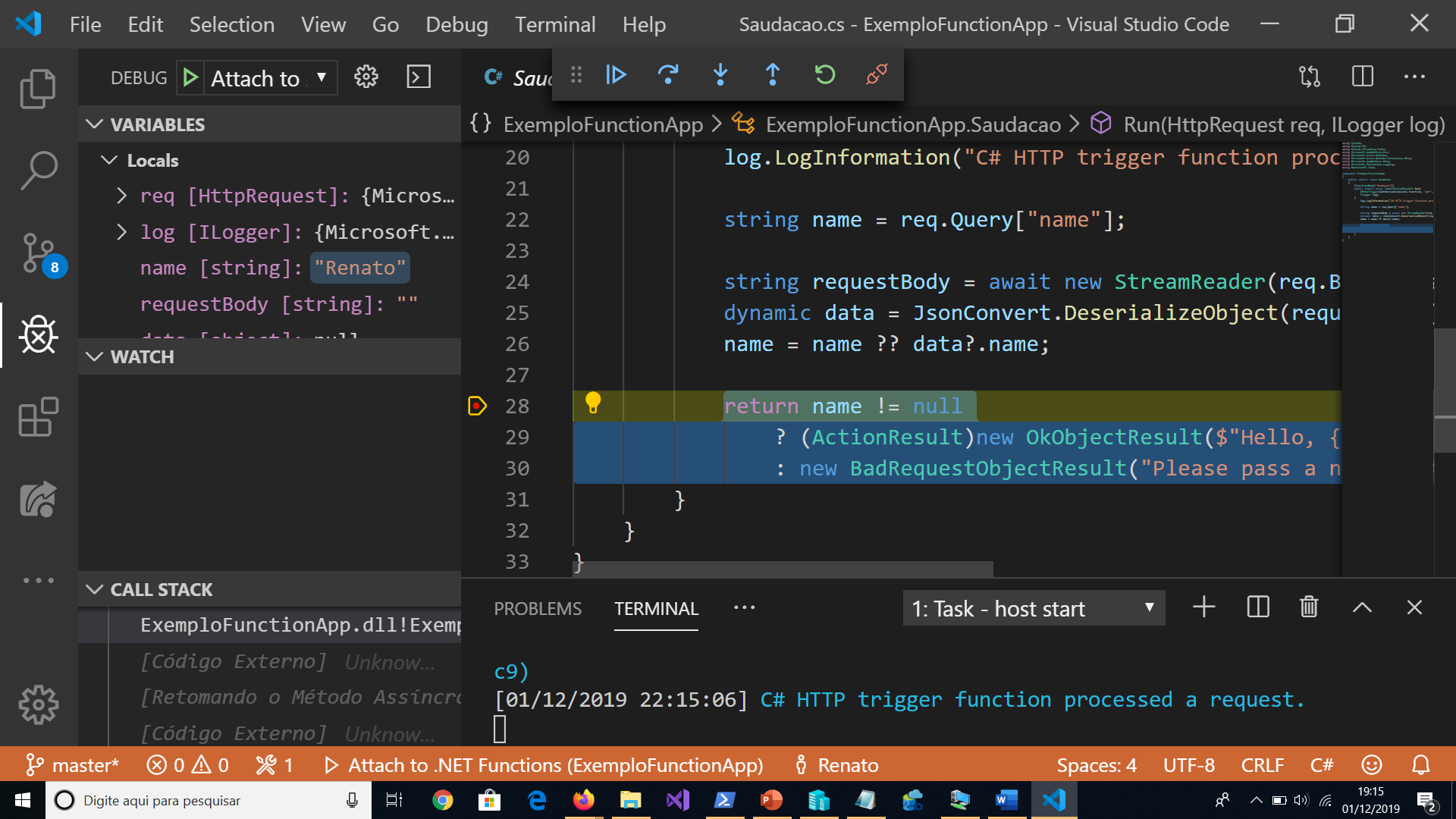
Send Outbound Messages via SMS and WhatsApp Receive Inbound Messages from SMS and WhatsApp Using Pre-Engagement Form Data and Context Send Outbound Messages via SMS, WhatsApp and Other Channels Receive Inbound Messages from SMS, WhatsApp and Facebook Messenger Map Global Identifiers to Workspace Identifiers Secure Playback of Recordings from Custom Storage gitignore file, as this symbolic link is specific to only your machine.Getting Started with React Plugin Development So I use it to ask for the path of node with the version we want, and then create a symbol link (with executable flag enabled) within the root of the project pointing to that specific node executable. So what does this task do? By default, nvm installs files in your home directory, including the nvm-exec tool which picks up. nvm-node"Īfterwards with the addition, my scripts section looks like: (Rest of package.json) … "scripts":, … Linux (thanks Francesco & Denys ): "nvm": "~/.nvm/nvm-exec which node | xargs -I % ln -sf %. MacOS: "nvm": "~/.nvm/nvm-exec which node | xargs -J % ln -sf %. npmrc file (see above for instructions), edit your project’s package.json file, and in the scripts section add a task for nvm: I tried a number of approaches, but the one that worked for me was a combination of npm and editing Code’s configuration files. But I couldn’t get it to use the correctly version of node by using nvm and. Code has amazing Node.js support, allowing the running and debugging of your node process, so has become my preferred editor. However, there’s an issue with Microsoft’s fantastic Code editor. If this is a new version to your machine, then also install that version using “nvm install 7”. nvmrc file to the project, containing in plain text the version of node you wish – use “7” for the latest version of Node.js, which brings most ES6 features (removing the need for transpiling with babel 🎉). So myself, I just create the file and stick “4” or “7” in it depending on the project, and all my node … and npm … shell commands will use that specified version.

nvmrc files within a project, nvm can automatically pick up which Node.js version you need. (I use the fish shell, so had to install some extras to get it working with that) I could now switch between version 4 and 7 at will. So, I installed NVM, the Node Version Manager, and it worked a treat. I recently have worked on projects, some using Node.js 7, and others requiring the older version of 4. Getting Visual Studio Code and NVM Working Together


 0 kommentar(er)
0 kommentar(er)
